Dartは元々Javascriptの代替えとして開発されました。
最近ではFlutterを使ってアプリ開発に使われることが多いですが今回はHTMLと合わせてWebで使ってみます。
開発環境はMacOSです。
ファイル・フォルダ作成
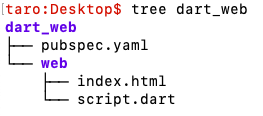
下記の構成でファイルとディレクトリを作成

index.htmlの中身
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Dart Web</title>
</head>
<body>
<p>Dart Web Test</p>
<script defer src="script.dart.js"></script>
</body>
</html>script.dartの中身
import 'dart:html';
void main() {
var msg = DivElement()..text = "追加";
document.body.append(msg);
}pubspec.yamlの中身
name: dart_test
environment:
sdk: '>=2.3.0-dev.0.1 <3.0.0'
dev_dependencies:
build_runner: ^1.10.0
build_web_compilers: ^2.11.0コマンド実行
pubspec.yamlの設定を取り込みます。
コマンドの実行はyamlファイルのある場所で行う。
$ pub get
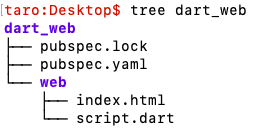
pubspec.lockファイルができます。
Webの起動はwebdevコマンドを使います。
まずはwebdevを使えるようにします。
$ pub global activate webdevWebの起動
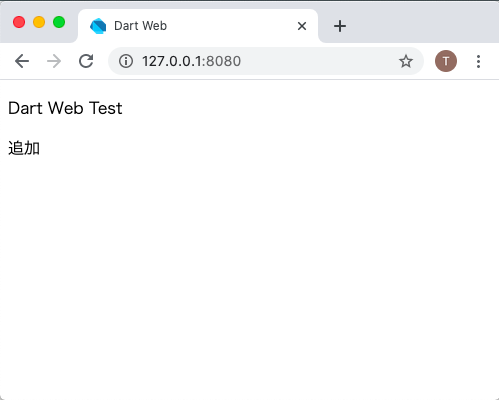
$ webdev serve結果に出力されているURLにブラウザでアクセスします。
URL : http://127.0.0.1:8080/

ちゃんと表示されたら完成です。
Javascriptに変換するには下記コマンドです。buildフォルダが作成されます。
$ webdev buildまとめ
DartでWebのクライアントサイドを書けるのはうれしいですね。
ただ設定が必要なので軽くWebサイトを作るときには少し面倒そうだなと思いました。
Javascriptなら特に設定不要ですぐ使えるので。。。
参考にしたサイト
https://pub.dev/packages/webdev
https://dart.dev/tools/webdev#serve
https://qiita.com/isyumi_net/items/46e8cb3c6a243d6f9259

コメント